Responsive Web Design has never been more important with the number of mobile users searching the web growing.
Responsive Web Design is an approach that takes into consideration the use of mobile devices, tablets and laptops on the internet so users can navigate a website with as little resizing and scrolling as possible.
A responsive website will adapt to the user’s actions and behaviour regardless of the screen size, platform and orientation. This is achieved by a mix of flexible layouts, images and grids and an intelligent use of CSS.
Why is a Responsive Website Important?
Given that in 2016 we spent over twice as long online on smartphones than on traditional desktop computers and laptops it would be wise to accommodate this factor throughout your website. Not to mention the number of users searching the web by mobile is now reaching up to 60% of your potential audience. Now we all know an important part of website design is onsite optimisation, one of them being your user journey. Having a good user journey is massively important with the amount of competition growing and growing, customers want something they can use and get where they want to go as fast as possible. That being said, that must be apparent on every device your website is viewed on. As a user changes device or changes the size of their window the website should automatically accommodate for image size, resolution, text layout, menus and scripting abilities. In other words, the website should automatically respond to the user’s personal preference, so the user has the same experience as someone using a desktop computer.
This is ever more important as the number of devices available on the market is rapidly increasing every month, every device has a different screen size but unfortunately, a vast proportion of the website isn’t optimised for mobile devices, but more people than ever are continuing to use a mobile device to browse the internet. More importantly what we’re saying is responsiveness cannot harm your website, it can only help increase conversion rates and decrease bounce rates.
What Are the Advantages of a Responsive Website?
A responsive website will improve a user’s experience which translates into a positive view of your brand giving you a higher conversion rate as no one wants to buy through an unresponsive website, often it can be difficult or impossible to do so.
It’s cost-effective, maintaining two separate sites for desktop and mobile devices used to be more common than it is now. Creating a single, flexible website will allow you to offer an optimal user experience regardless of the device. CMS (Content Management Systems) have come along way since responsive websites became a thing, it’s marginally easier to work a website around a multiple device plan but still requires planning and preparation to create a strong user journey.
If SEO is a key part of your digital marketing strategy, then having a mobile friendly website is essential as responsive web design is now an important ranking factor. In fact, Google has changed its ranking priority sites that are more responsive generally load quicker which will boost your ranking and decrease your website’s bounce rate. All those things are important when your website is the main source of revenue for your company. If you’d like to learn more about how we develop websites and our optimisation methods visit these pages.
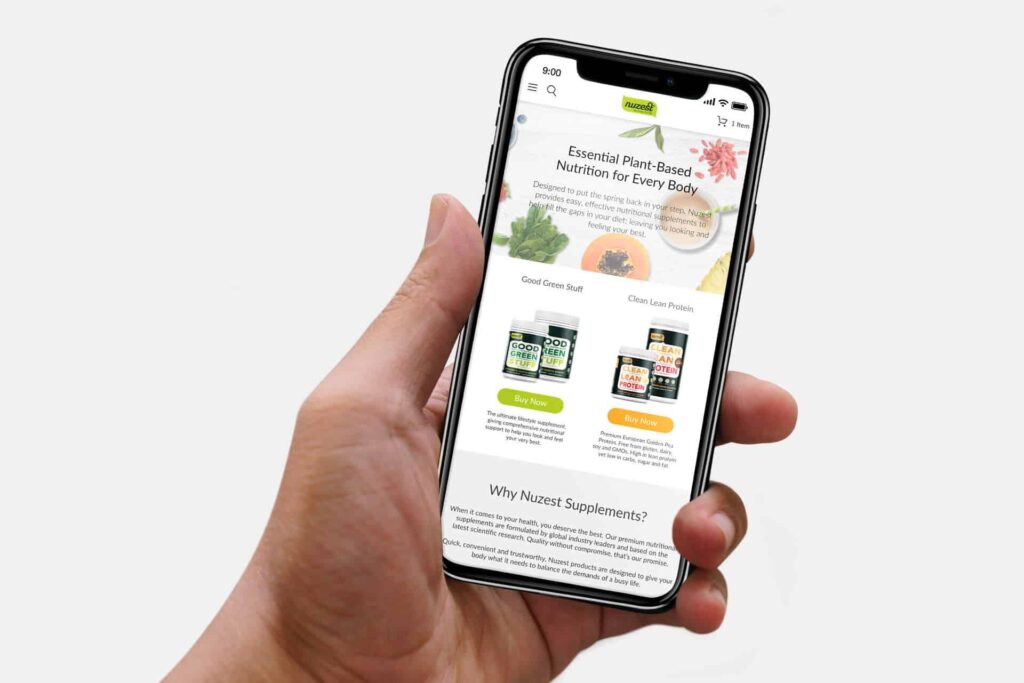
Let’s talk about an example

Making Your Website Responsive
Responsive Web Design should be an important part of all websites, if you’re ready to invest in a mobile responsive website then contact us with the details below for more information. We can provide you with a free report on your website along with quotes for any work. If you want to look at some of our previous websites, take a look at our case studies.
Need help or Advice?
We can provide you with a free consultation! Call us now or fill in this form!
Contact us now with any questions or queries regarding how we can help grow your business…
Get in touch
- 01257 786 500
- hello@chorleydigital.com
- Suite 5 Astley Lodger 2 Queen’s Rd, Chorley PR7 1JU

The Importance of Geography